문제 출처 :https://school.programmers.co.kr/learn/courses/30/lessons/150370
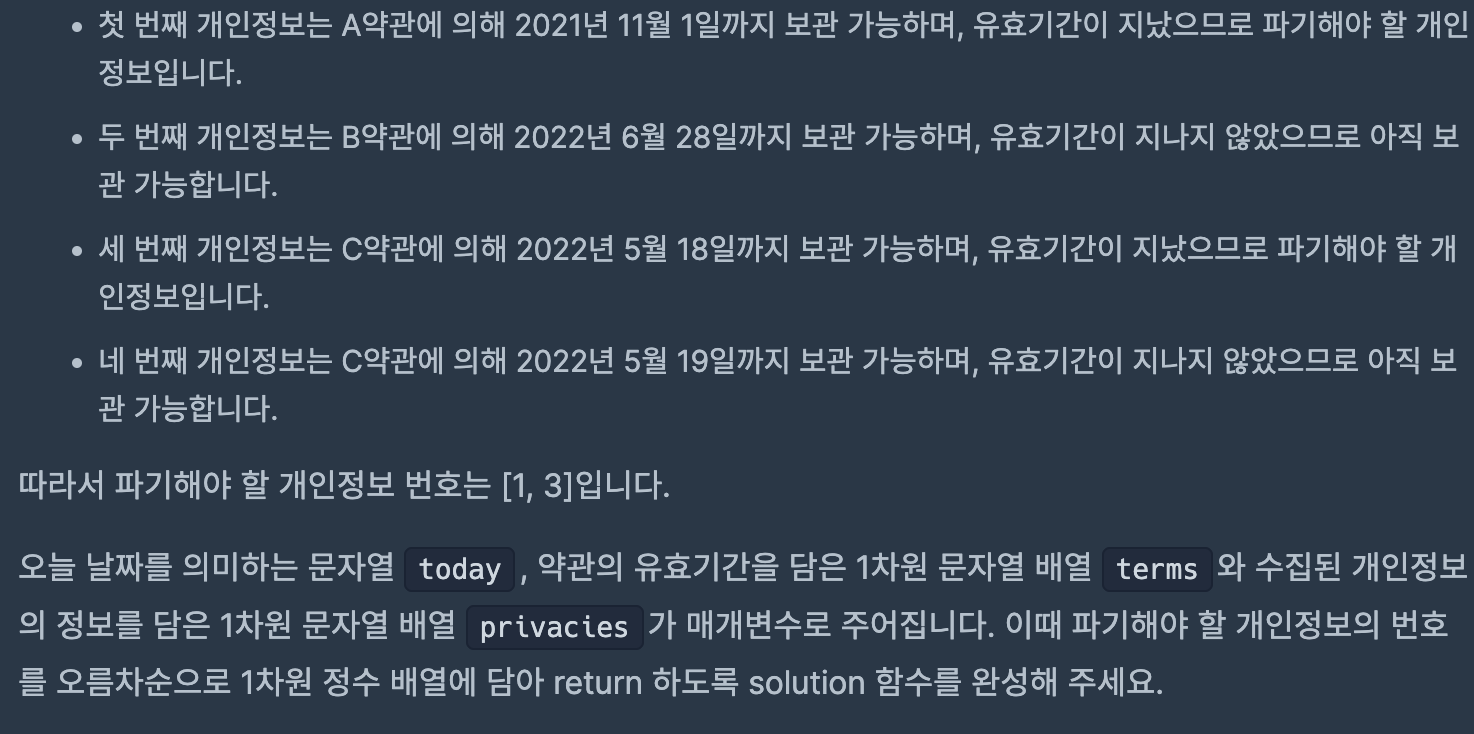
문제설명



풀이
//달을 구하는 코드
const addMonth = (dateString,month) => {
let [year,mon,day] =dateString.split('.').map((v)=> Number(v));
mon += month;
day -= 1;
if (day === 0){
day = 28;
mon -= 1;
}
if(mon>12) {
const monCount = Math.floor(mon/12);
mon = mon - 12 * monCount;
year += monCount;
}
if(mon === 0){
mon += 12;
year -= 1;
}
return [year, mon , day];
}
function solution(today, terms, privacies) {
var answer = [];
//forEach -> 배열의 밸류를 하나씩 꺼내오는 함수
privacies.forEach((v,index) =>{
//밸류의 띄어쓰기를 기준으로 첫번째 요소는 date / 두번째 요소는 term
const [date , term] = v.split(" ")
//termString에 find함수를 이용해 terms에서 innerTerm이라는 변수를할당하여 innerTerm의[0]번째가 term과 같을때에 terms를 공백기준으로 나눠 두번째 요소를 가져온다.
const termString = Number(terms.find((innerTerm)=> {
return (innerTerm[0] === term)
}).split(" ")[1])
//유효기간을 알았으니 privacies 의 달에 유효기간을 더한 후 today보다 값이 크면 약관이 만료된것임
//forEach를 통해 뽑아낸 두 요소 중 첫번째 요소인 date를 addMonth의 첫번째 매개변수인 dateString으로 전달시키고 , termString을 두번째 매개변수인 month로 전달시킴
const [eYear , eMon , eDay] = addMonth(date,termString);
//주어진 배열과 유효기간을 더한 값을 비교하여 expired가 true일시에 answer 에 해당 ( index +1 )(약관번호)를 answer배열에 추가함
const [year , mon , day] = today.split(".").map(v => Number(v));
let expired = false;
if(year > eYear){
expired = true;
}
if(year === eYear && mon > eMon){
expired = true ;
}
if(year === eYear && mon === eMon && day > eDay){
expired = true ;
}
if(expired) {
answer.push(index + 1);
}
})
return answer;
}
느낀 점🤯
forEach를 통해 매개변수를 다루는 함수를 따로 만들어 사용해 본 적이 잘 없었는데 라매개발자님의 영상을 보며 이해하려 노력했고 또 찾아보면서 아! 이게 이렇게 되어서 이런 식으로 되는구나 ... 했던게 굉장히 많았던 문제다.. 공부 또 공부 해야겠다.
라매개발자님의 문제 해설 영상에서 문제가 복잡해보이지만 , 그림을 그려서 생각을 해보면 생각보다 간단하게 풀 수 있다고 하셨고 (간단?..) 실제로 그림으로 보았을때에 문제에서 필요로 하는 것이 뭔지 , 더 간략하고 뚜렷하게 보였다! 그림 .. 메모 .. console.log 메모 ...
문제 해설 - 라매개발자 유튜브 :https://youtu.be/bpYlfUfLqBk?si=goc0u1G8XjanCzMZ
'알고리즘' 카테고리의 다른 글
| [알고리즘] 프로그래머스 Lv.1 - 추억 점수 (0) | 2024.03.26 |
|---|---|
| [알고리즘] 프로그래머스 Lv.1 - 신고 결과 받기 (0) | 2024.03.24 |
| [알고리즘]프로그래머스 Lv.1 - 시저암호 (2) | 2024.03.22 |
| [알고리즘] 프로그래머스 Lv.1 - 이상한 문자 만들기(JS) (1) | 2024.03.11 |
| [알고리즘]프로그래머스 Level 1 - 소수 만들기(Js) (0) | 2024.03.08 |