글자 출력하기
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<div align = "center" style = "color: red;">
<p>Hello,HTML!!!</p>
</div>
</body>
</html><head> → 사이트의 이름
<title>→ 문서 제목요소
<div>→ 컨텐츠 분할요소 ,
<div align = "center" style = "color: red;">
→ 중앙에 위치하게 빨간글자로

-> 출력 화면
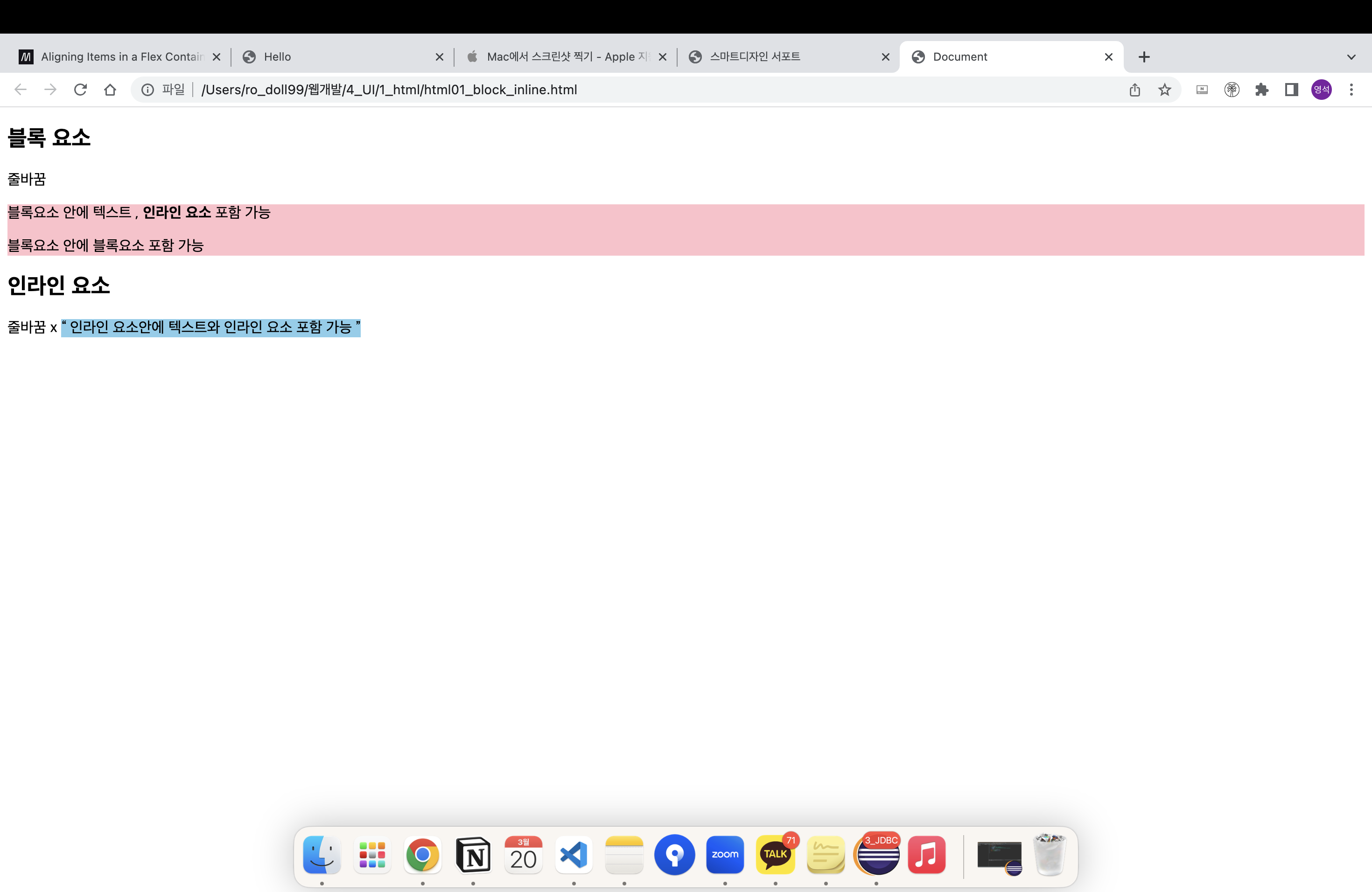
인라인 / 블록
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h2>블록 요소</h2>
<p>줄바꿈</p>
<div style="background-color: pink;">
블록요소 안에 텍스트 , <strong>인라인 요소</strong> 포함 가능
<p>블록요소 안에 블록요소 포함 가능</p>
</div>
<h2>인라인 요소</h2>
<a>줄바꿈 x</a>
<q style="background-color: skyblue;">
인라인 요소안에 텍스트와 <a>인라인 요소 포함 가능</a>
</q>
</body>
</html>
블럭요소 : 하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소들입니다.
인라인요소 : 하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소들입니다. 행 안의 일부분이라고 보시면 됩니다. 텍스트레벨요소라고도 합니다.

-> 출력 화면
글자에 관련된 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title,paragraph,text</title>
</head>
<body>
<h1>제목</h1>
<h2>글자</h2>
<h3>크기</h3>
<h4>지정</h4>
<h5>하는</h5>
<h6>태그</h6>
<!-- 줄 바꿈 태그 -->
<br>
<!-- 단란을 구분하는 태그 -->
<h3>단락을 구분하는 태그</h3>
<p>첫 번째 단락입니다.</p>
<p>두 번째 단락입니다.</p>
<!-- 수평선을 그어주는 태그-->
<hr>
<p>문단의 영역을 나누는 태그로는 p 태그와 pre 태그가 있다.
p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄바꿈 입력을 별도의 태그로 지정해 처리해야 한다.
pre태그는 여러칸 띄우기 혹은 줄 바꿈등을 포함하여 입력한 내용 그대로 표현하는 태그이다.
</p>
<pre>
문단의 영역을 나누는 태그로는 p 태그와 pre 태그가 있다.
p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄바꿈 입력을 별도의 태그로 지정해 처리해야 한다.
pre태그는 여러칸 띄우기 혹은 줄 바꿈등을 포함하여 입력한 내용 그대로 표현하는 태그이다.
</pre>
<hr>
<!-- 그 밖에 글자 관련 태그-->
<h3>그 밖에 텍스트를 다루는 태그들</h3>
안녕하세요
<br>
<Strong>글자를 굵게 표시하는 태그</Strong>
<br>
<b>글자를 굵게 표시하는 태그</b>
<br>
<em>글자를 기울이는 태그</em>
<br>
<i>글자를 기울이는 태그</i>
<br>
<mark>형광펜 효과를 나타내는 태그</mark>
<br>
<u>글자를 밑줄을 긋는 태그</u>
<br>
<small>글자를 작게 표시하는 태그</small>
<br>
기본 글자에 <sub>아래첨자</sub>를 나타내는 태그와 <sup>윗첨자</sup>를 나타내는 태그
<br>
<s>글자에 취소선을 넣는 태그</s>
<h3>글자 관련 태그 응용</h3>
<p>태그들은 해당 태그 내에서 중첩으로 사용가능하다.<br>
<strong>굵은</strong>글자를 사용할 수도 있고 , <i>기울이거나</i>, <s>취소선</s>을
넣는 등 다양하게 활용 가능 하다.</p>
</body>
</body>
</body>
</html>
-> 출력 화면
목록 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>목록</h1>
<h2>순서 없는 목록 태그(비순차적)</h2>
<h3>화면 구현 수업 내용</h3>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<h2>순서가 있는 목록 태그(순차적)</h2>
<h3>화면 구현 수업 내용</h3>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<!-- ol 태그의 속성 변경 -->
<h2>속성 변경 연습</h2>
<ol type="a">
<li>HTML</li>
<li>CSS3</li>
<li>JS</li>
<li>JQ</li>
</ol>
<ol type="I">
<li>HTML</li>
<li>CSS3</li>
<li>JS</li>
<li>JQ</li>
</ol>
<ol type="a" start="3">
<li>HTML</li>
<li>CSS3</li>
<li>JS</li>
<li>JQ</li>
</ol>
<ol reversed="reversed">
<li>HTML</li>
<li>CSS3</li>
<li>JS</li>
<li>JQ</li>
</ol>
<h2>설명 목록 태그</h2>
<dl>
<dt>
이곳은 목록의 제목을 적는 곳
</dt>
<dd>이곳은 목록에 대한 설명을 적는 곳</dd>
<dd>여러 즐을 작성할 수도 있습니다.</dd>
</dl>
<h3>리스트 추가 활용</h3>
<ol>
<li>Java</li>
<ol><li>
variable
</li>
<li>Array</li>
<li>For
</li></ol>
<li>Mysql</li>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>

HTML의 가장 기본이되는 요소들을 배웠다 ! 눈으로 보이는 무언가가 계속되니 흥미가 마구 돋기 시작했다!!
'HTML' 카테고리의 다른 글
| [HTML] HTML#3 (0) | 2024.05.09 |
|---|---|
| [HTML]HTML#2 (0) | 2024.04.30 |
