하이퍼링크
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>하이퍼링크 관련 태그</h1>
<ul>
<li>
<a href="html01_block_inline.html"> 블록요소 & 인라인요소</a>
</li>
<li> <a href="html02_text.html"> 텍스트 관련 태그</a></li>
</ul>
<ul>
<li><a href="http://www.naver.com" target="_self">네이버</a></li>
<li><a href="http://www.google.com" target="_blank">구글</a></li>
</ul>
<a href="https://www.daum.net">
<img src="./sample/image/img1.jpg" width="150px">
</a>
<h3>페이지 내에서 이동</h3>
<a href="#a">1번으로</a>
<a href="#b">2번으로</a>
<a href="#c">3번으로</a>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br>
<p id="a">1번</p>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br>
<p id="b">2번</p>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br>
<br>
<p id="c">3번</p>
</body>
</html><li><a href="http://www.naver.com" target="_self">네이버</a></li>
→ 링크로 이동하는데 현재창에서 이동
<li><a href="http://www.google.com" target="_blank">구글</a></li>
→ 링크로 이동하는데 새탭에서 이동
이미지로도 링크걸기 가능

<p id="a">1번</p>
1번에 a라는 아이디를 부여함
<a href="#a">1번으로</a>
#a를 이용하여 1번으로 이동가능
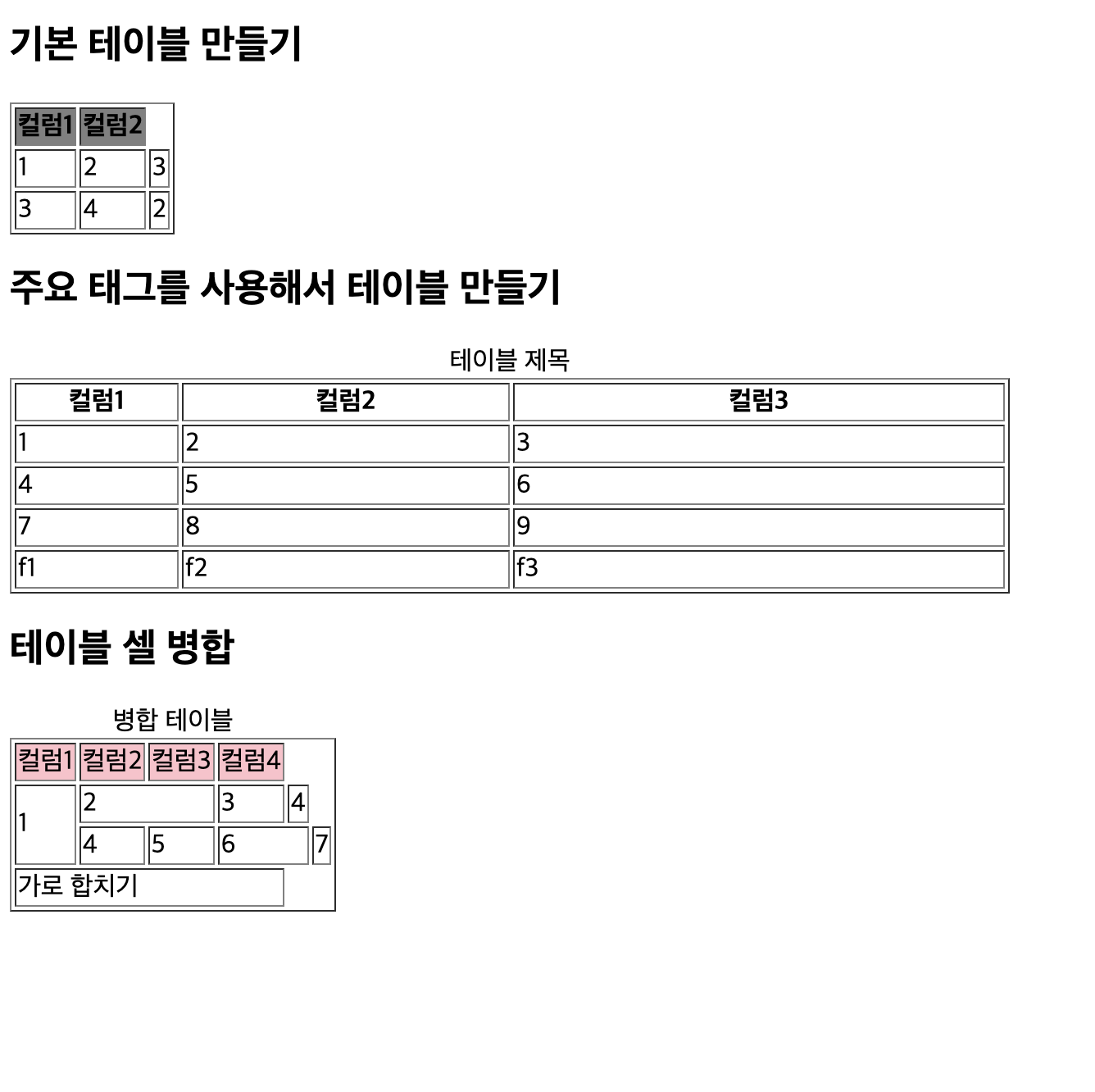
테이블 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 관련태그</title>
</head>
<body>
<!-- 표를 만드는 태그에는 <table><tr><th><td>가 있다.
<table>:기본적인 표를 생성하는 태그.
<tr>:표의 행을 나타내는 태그.
<th>:표의 제목 셀을 나타내는 태그.
<td>:표의 일반 셀을 나타내는 태그.
-->
<h2>기본 테이블 만들기</h2>
<table border="1">
<tr style ="background-color: gray;">
<th>컬럼1</th>
<th>컬럼2</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>2</td>
</tr>
</table>
<h2>주요 태그를 사용해서 테이블 만들기</h2>
<table border = "1">
<caption>테이블 제목</caption>
<colgroup>
<col width = "100px">
<col width = "200px">
<col width = "300px">
</colgroup>
<tfoot>
<tr>
<td>f1</td>
<td>f2</td>
<td>f3</td>
</tr>
</tfoot>
<thead>
<tr>
<th>컬럼1</th>
<th>컬럼2</th>
<th>컬럼3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
<!-- 작성 순서는 상관 없으나 thead , tbody , tfroot 순으로 화면에 보여진다.-->
</table>
<h2>테이블 셀 병합</h2>
<!-- colspan : 열을 합치기 한다.
rowspan : 행을 합치기 한다.
-->
<table border="1">
<caption>병합 테이블</caption>
<thead style = "background-color: pink;">
<tr>
<td>컬럼1</td>
<td>컬럼2</td>
<td>컬럼3</td>
<td>컬럼4</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td colspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4"> 가로 합치기</td>
</tr>
</tfoot>
</table>
</body>
</html>
인라인영역 블록영역
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
<div> : 블럭요소
<span>:인라인 요소
-->
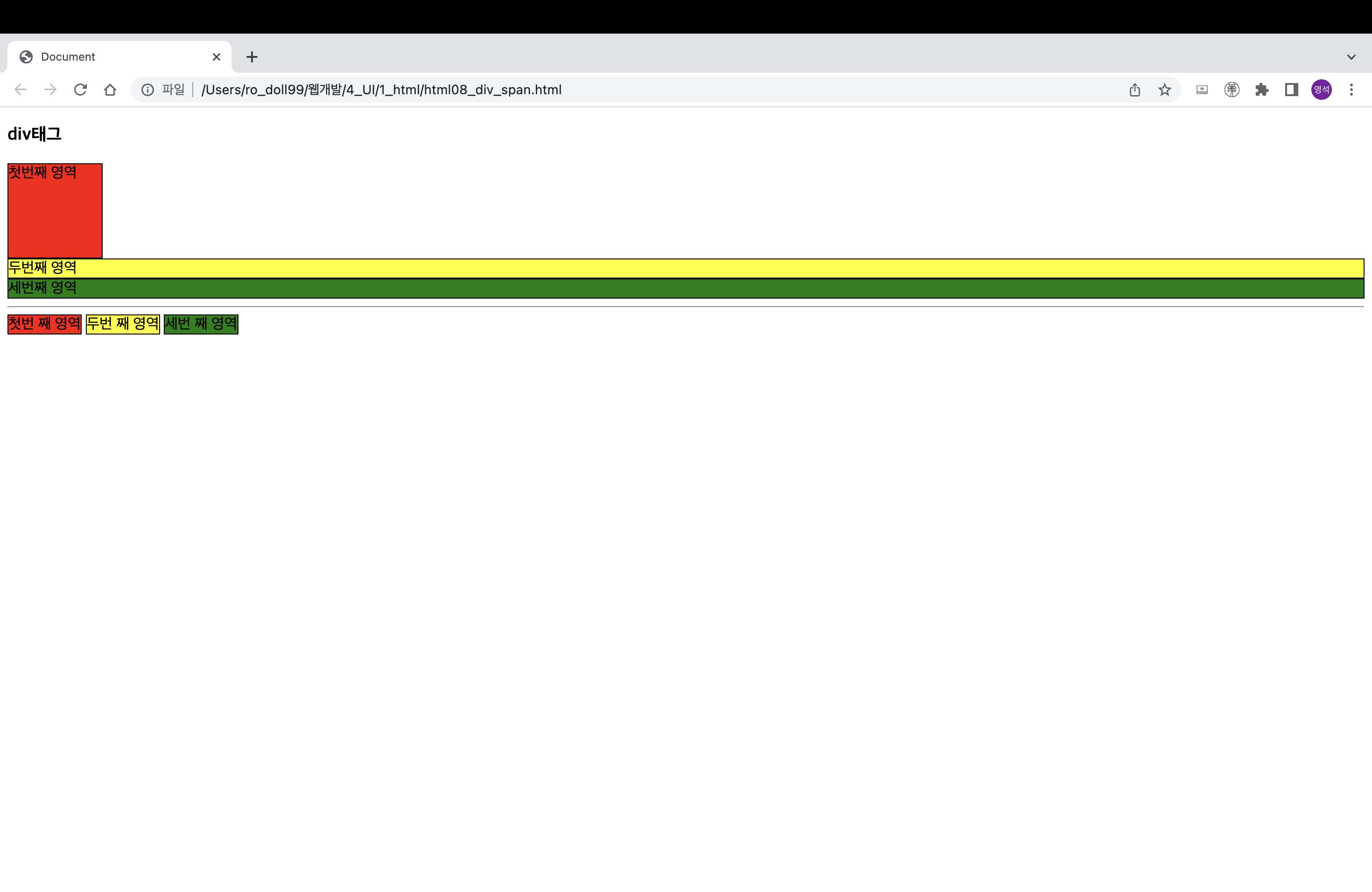
<h3>div태그</h3>
<div style="border: 1px solid black; background-color: red; width: 100px; height: 100px;">첫번째 영역</div>
<div style="border: 1px solid black; background-color: yellow;">두번째 영역</div>
<div style="border: 1px solid black; background-color: green;">세번째 영역</div>
<hr>
<span style="border: 1px solid black; background-color: red; width: 100px; height: 100px;">첫번 째 영역</span>
<span style="border: 1px solid black; background-color: yellow;">두번 째 영역</span>
<span style="border: 1px solid black; background-color: green;">세번 째 영역</span>
</body>
</html>
'HTML' 카테고리의 다른 글
| [HTML] HTML#3 (0) | 2024.05.09 |
|---|---|
| [HTML] HTML #1 (0) | 2024.04.22 |