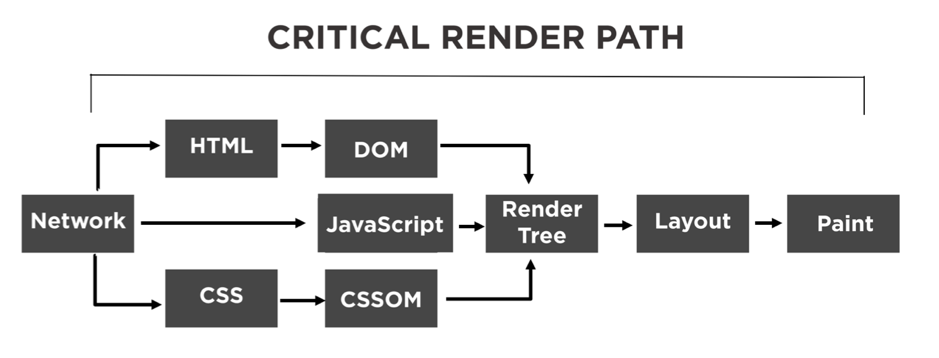
DOM(Document Object Model)이란 말 그대로 HTML문서를 객체화한것이다. 렌더링(서버로부터 HTML , CSS , JavaScript등 파일을 받아 브라우저에 나타내는것) 과정에 대해 이해한다면 DOM을 이해하는데에 편리하다. 1. 불러오기 : 로더(Loader)가 서버로부터 전달받은 리소스 스트림을 읽는 과정 2. DOM, CSSOM 생성 웹 엔진의 HTML/XML 파서가 문서를 파싱해 DOM Tree를, CSS 파서가 CSSOM 트리를 생성(아래 파싱, 스크립트와 스타일 시트의 진행순서 참조) 3. 생성된 DOM과 CSSOM으로 렌더링 트리 생성 DOM Tree + CSSOM Tree, 렌더링에 필효한 노드만 선택해 페이지를 렌더링하는데 사용 4. css, 레이아웃 : 렌더트리를 ..